Connecting to Polkadot.js¶
To view your running Gossamer node with a UI, Polkadot has created a handy app, which you can use here: https://polkadot.js.org/apps/
If using Polkadot's hosted app, you will need to ensure your node has the --rpc-external, --ws & --ws-external flags, if you are running the app locally, just ensure the rpc & websocket servers are running (--rpc && --ws)
For example:
bin/gossamer --rpc --ws --wsport 8546 --rpcmods system,author,chain,state,account,rpc --key alice
Connecting the app to your node¶
You'll need to setup the polkadot.js/apps to use a custom endpoint to connect to your gossamer node. Open polkadot.js.org/apps.
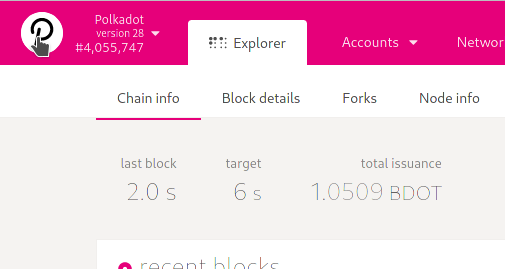
Once you've opened the app in your browser, you should see it connected to the Polkadot network:

In the top left hand corner, click the logo to open the network selection modal:

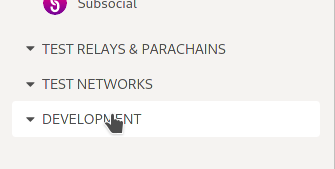
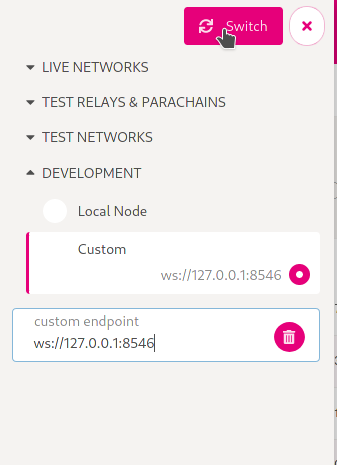
Next, at the bottom of this menu is a "Development" dropdown, click to open that

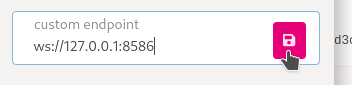
Now you should see a text area with the label "custom endpoint", here you add your local node's websocket address, usually "ws://127.0.0.1:8586", click the Save icon on the right of the text box to save the endpoint.

Finally, click the "Switch" button at the top of this modal:

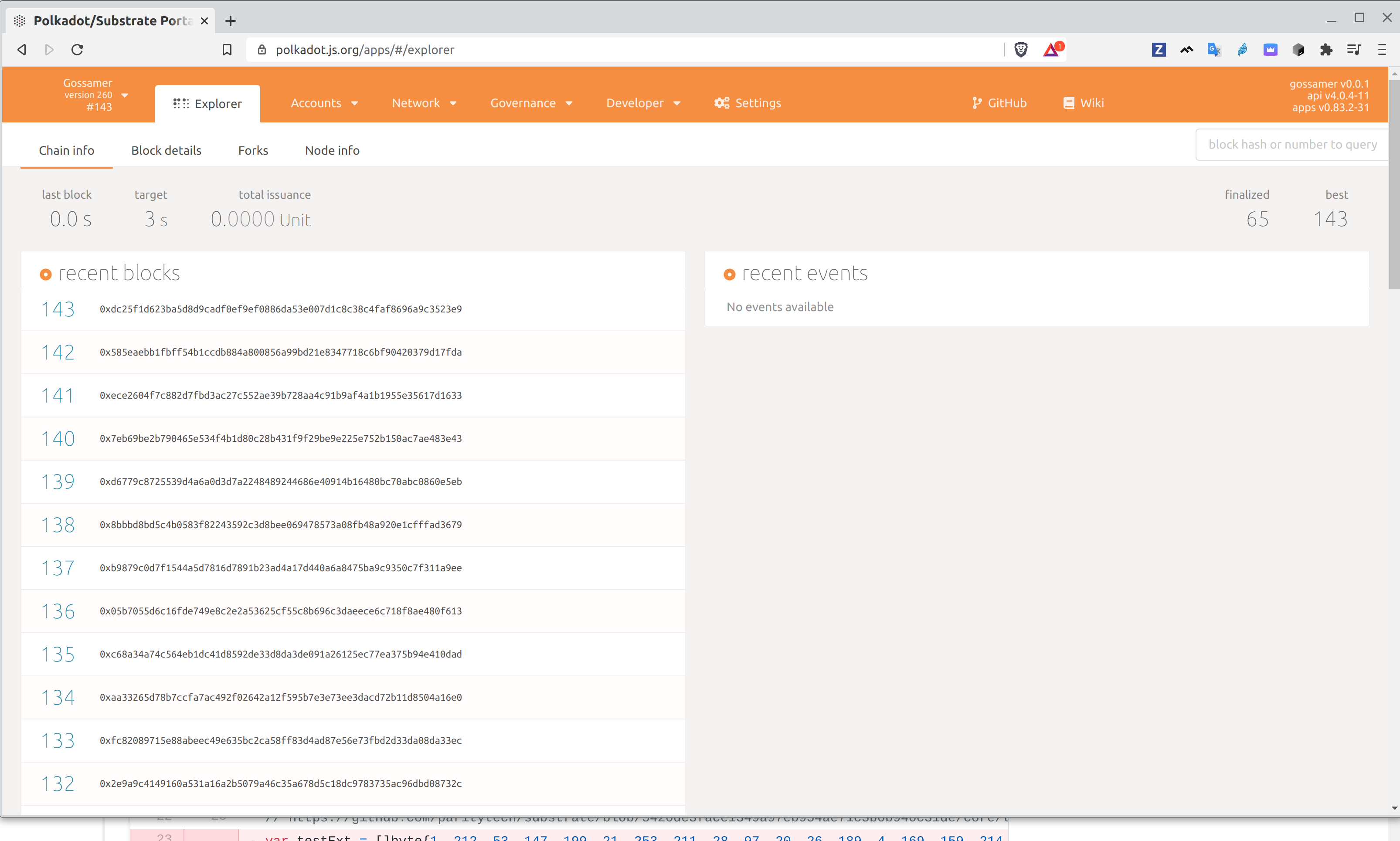
Congratulations, you've successfully connected to your Gossamer node!